بهینه سازی تصاویر وب سایت کار کمی نیست. شما نه تنها باید اطمینان حاصل کنید که اندازه فایل های تصویری به اندازه ای باشد که مدت زمان لود صفحات وب سایت خیلی طولانی نشود، بلکه فرصت های زیادی را برای بهبود بهینه سازی موتور جستجو (SEO) شما فراهم می کند که در حالت عادی ممکن است اصلا به چشم تان نیایند. به عنوان مثال، ممکن است از مشخصه عنوان تصویر (image title attribute) و نقشی که در عناصر بصری سایت شما بازی می کند ، بی اطلاع باشید.
در این پست ، ما ویژگی مربوط به عنوان تصویر را کمی روشن خواهیم کرد ، درباره تفاوت آن با ویژگی alt بحث خواهیم کرد و در مورد اینکه این ویژگی برای استراتژی SEO چه معنایی دارد، صحبت خواهیم کرد. همچنین به شما نشان خواهیم داد که چگونه می توانید آن را از بازدیدکنندگان سایت خود مخفی کنید.
بیایید به اصل مطلب بپردازیم!
مشخصه عنوان تصویر (image title attribute)
اولین چیزی که باید بدانید این است که مشخصه عنوان تصویر (image title attribute) با نام تصویر یکسان نیست؛ بلکه اطلاعاتی است که می تواند در تگ HTML عکس یا گرافیک موجود باشد. در اینجا مثالی آورده شده است که در انتهای آن مشخصه عنوان وجود دارد:
<img src=”filename.jpg” alt=”description of your image” title=”image title”>
مهمترین تاثیری که مشخصه عنوان عکس دارد این است که کاربران می توانند وقتی با موس تصویر را حرکت می دهند، آن را به عنوان یک «ابزار راهنما» در قسمت انتهای صفحه اصلی سایت ببینند:

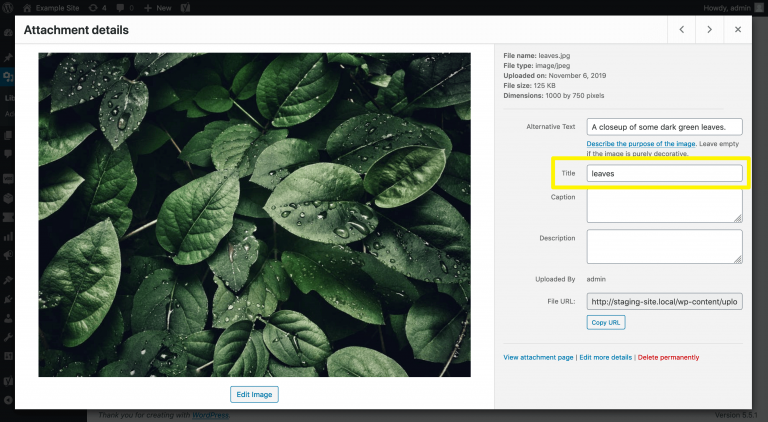
همه مرورگرها از این ویژگی پشتیبانی نمی کنند. با این حال ، Firefox که سومین مرورگر محبوب در دنیاست، یکی از معدود مرورگرهایی است که از آن پشتیبانی می کند. شما می توانید از طریق Media Library یا کتابخانه رسانه، مشخصات عنوان تصویر را در وردپرس اضافه کنید. فقط کافی است روی تصویر مورد نظر کلیک کنید و قسمت عنوان را پر کنید:

همچنین می توانید آن را مستقیماً در ادیتور بلاک اضافه کنید. تنظیمات پیشرفته برای بلاک عکس را باز کنید و قسمت Title Attribute را پر کنید:

هدف از نمایان شدن عنوان تصویر در زمینه عکس این است که کمی اطلاعات اضافی برای بازدیدکنندگان خود فراهم کنید. به عنوان مثال ، برخی از سازندگان محتوا نام افراد به تصویر کشیده شده در تصویر یا جزئیات اصلی ای که کاربران ممکن است از دانستن آن ها بهره ای ببرند، در این بخش درج می کنند.
با توضیحاتی که داده شد، ممکن است همیشه نخواهید فقط به مشخصه عنوان اتکا کنید، خصوصاً که در همه مرورگرها برای کاربران قابل مشاهده نیست. در برخی موارد، ممکن است کپشن برای عکس ها موثرتر باشد. همچنین، همیشه باید مطمئن شوید که متن alt را به تصاویر خود اضافه می کنید، حتی اگر دارای مشخصه عنوان باشند.
هنگام ایجاد مشخصات عنوان عکس، بهتر است آن را فقط در چند کلمه خلاصه کنید. مشخصات باید موردی و توصیفی باشد تا متنی که کاربر می بیند خیلی طولانی نباشد و بازدیدکنندگان آن را ارزشمند بیابند.
تفاوت بین مشخه عنوان عکس (the Title Attribute) و مشخصه Alt (the Alt Attribute)
قبلاً اشاره کردیم که حتی اگر مشخصه عنوان را برای عکس های خود وارد کردید، افزودن متن alt هم به خودی خود مهم است و نباید حذف شود. این اشتباه معمولی است که سازندگان محتوا، مشخصه عنوان تصویر ( image title attribute) را به جای مشخصه alt اشتباه بگیرند یا تصور کنند استفاده از هر دو ویژگی کار بیش از اندازه است.
مشخصه alt، متن alt تصویر را در برچسب HTML آن تعیین می کند. این مشخصه دومی است که در مثال ما قبلا ذکر شد:
<img src=”filename.jpg” alt=”description of your image” title=”image title”>
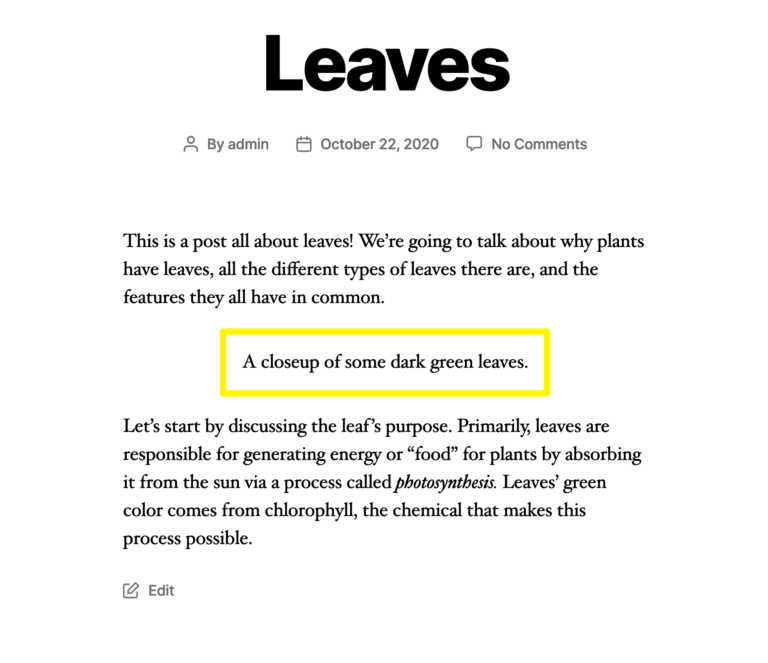
هدف از متن alt توصیف عناصر بصری برای کاربرانی است که قادر به دیدن آنها نیستند، یا به این دلیل تصویر لود نشده یا اینکه کاربر در حال استفاده از اسکرین ریدر است. این متن در مواردی که امکان ارائه تصویر وجود ندارد، به جای آن نمایش داده می شود:

در وردپرس ، می توانید متن alt را از طریق Media Library یا تنظیمات هر بلوک تصویری در ادیتور بلاک به تصاویر اضافه کنید. این کار کلید این است که مطمئن شوید سایت تان با استانداردهای دسترسی کاربر منطبق است؛ بنابراین به شدت به شما توصیه می کنیم آن را انجام دهید.
بسیار مهم است که سعی نکنید از مشخصه عنوان تصویر (image title attribute) به جای مشخصه alt استفاده کنید. همه اسکرین ریدرها از مشخصه عنوان پشتیبانی نمی کنند و برای کاربرانی که از صفحه کلید به جای موس استفاده می کنند، راهی برای دیدن مشخصه عنوان تصویر وجود ندارد؛ بنابراین این امر می تواند به مشکلات جدی در میزان دسترسی کاربر به اطلاعات تصویری سایت شما منجر شود.
چگونه مشخصه عنوان تصویر (image title attributee) بر SEO تأثیر می گذارد
در مورد اهمیت مشخصه عنوان تصویر برای سئو نظرات متناقضی وجود دارد. برخی ادعا می کنند که این یک روش عالی برای درج کلمات کلیدی اضافی است، در حالی که دیگران می گویند ربات های موتور جستجو حتی آن ها را بررسی هم نمی کنند.
برای اینکه از سردرگمی دربیایید باید بگوییم که مشخصه عنوان تصویر (image title attribute) یک عامل رتبه بندی مستقیم نیست. بهینه سازی تصاویر شما با افزودن مشخصه عنوان به همه آن ها، احتمالاً تغییری چشمگیر در قابلیت مشاهده صفحات شما در نتایج موتور جستجو ایجاد نخواهد کرد.
با این حال ، قرار دادن مشخصات عنوان از نظر SEO به سایت شما آسیب نمی رساند. در واقع ، گوگل آن را توصیه می کند. اگر ربات های موتور جستجو آنها را بررسی کنند و از کلمات کلیدی در آن ها استفاده کنید، ممکن است حداقل بتوانید تصاویر خود را در نتایج جستجوی تصویری گوگل تقویت کنید.
بعلاوه ، عناوین تصویری ممکن است با به اشتراک گذاشتن جزئیات اصلی با بازدیدکنندگان، تجربه کاربر از سایت (UX) را بهبود ببخشند. این عمل می تواند با تأثیر بر عوامل رتبه بندی ای مانند بازدید از صفحه، مدت زمان ماندن کاربر در سایت و سایر معیارهای دیگر، به طور غیرمستقیم به SEO کمک کند.
حتی در این صورت، همانطور که چندین بار ذکر کردیم، همه مرورگرها و دستگاه ها متن شناور روی عکس را پشتیبانی نمی کنند. اگر بیشتر کاربران هرگز این مشخصات را نبینند، مرور تصاویر سایت و افزودن مشخصه به هر فایل می تواند اتلاف وقت زیادی باشد.
چگونه می توان راهنمای ابزار عنوان تصویر (Image Title Tooltip) را در وردپرس مخفی کرد
ممکن است ترجیح دهید راهنمای ابزار عنوان تصویر را مخفی کنید. شاید نگران باشید که بازدیدکنندگان آن را آزاردهنده بدانند یا بخواهید در درجه اول از آن برای اهداف SEO استفاده کنید، اما احساس نمی کنید برای کمک به درک محتوا ضروری باشند.
فقط کافی است به ویرایشگر بلوک و Media Library (انبار رسانه سایت) خود رفته و مشخصه عنوان را از تصاویر خود حذف کنید. هر چند با این کار هرگونه مزیت احتمالی SEO را که ممکن است از آن ببینید، از دست خواهید داد.
بیشتر افرادی که می خواهند راهنمای ابزار را پنهان کنند، در نهایت جاوا اسکریپت را به سایت خود اضافه می کنند تا بتوانند مشخصه را در تگ تصاویر خود نگه دارند، اما از نمایش آن در قسمت انتهایی صفحه اول سایت جلوگیری کنند. توصیه می کنیم برای سهولت انجام این کار از افزونه ای مانند Insert Headers and Footers استفاده کنید.
کد زیر را در قسمت <head> اضافه کنید ، در برچسب های اسکریپت بسته بندی شده است:
jQuery(document).ready(function($) {
$(‘img[title]’).each(function() { $(this).removeAttr(‘title’); });
});
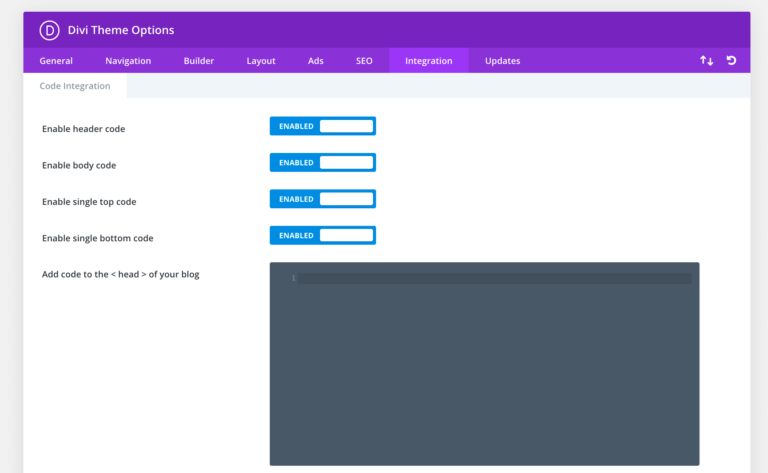
اگر از Divi استفاده می کنید، می توانید از نصب افزونه اضافی صرف نظر کرده و این کد را با رفتن به Divi>Theme Options> Integration اضافه کنید:

اولین ادیتور کد در این صفحه ، JavaScript را به بخش <head> سایت شما اضافه می کند ، دقیقاً مانند کاری که افزونه Insert Headers and Footers انجام می دهد.
نتیجه
سال ها می توان محتوای آنلاین ایجاد کرد و هرگز به مشخصه عنوان تصاویر خود فکر نکرد. با این حال، بی توجهی به آن می تواند فرصت فراهم آوردن اطلاعات بیشتر برای کاربران را از شما بگیرد. از همه مهم تر، سواستفاده از این ویژگی می تواند عواقب منفی برای دسترسی سایت و سئو سایت شما داشته باشد.
در این پست ، ما به تفاوت بین مشخصه عنوان تصویر (image title attribute) و مشخصه alt پرداختیم تا شما بتوانید SEO خود را به حداکثر برسانید. همچنین شما را راهنمایی کردیم تا بتوانید ابزارراهنمای عنوان تصویر را در صفحه اول پنهان کنید تا بازدیدکنندگان وقتی روی عکس یا گرافیکی می روند، نتوانند این ابزار را ببینند.




0 نظر