تصاویر و اسکرین شات ها از عناصر اصلی در هر وبلاگ وردپرسی است. به طور خاص ، اسکرین شات ها شما را قادر می سازد تا جنبه های اصلی سایت های دیگر را برجسته کنید. با این حال ممکن است گرفتن اسکرین شات های خوب و اضافه کردن آن ها به پست خود کار آنقدر آسانی هم نباشد. اگرچه بسته به سیستم عامل (OS) خود می توانید در نهایت این کار را انجام دهید، اما اسکرین شات گرفتن مدام کار بسیار چالش برانگیزی است.
اگر وارد افزونه Browser Screenshots شوید، می توانید حتی بدون اینکه مجبور باشید از ادیتور وردپرس خارج شوید، از هر وب سایتی، اسکرین شات بگیرید. اگر این روش نظرتان را جلب کرده است، بهتر است به خواندن مطلب ادامه دهید.
بیایید بررسی کنیم که این روش چگونه کار می کند!
معرفی افزونه اسکرین شات موتور جستجو

مسلماً اسکرین شات موتور جستجو، افزونه ای است که ارزش آن را دارد که روی وب سایت شما نصب شود. این افزونه به شما امکان می دهد بدون خارج شدن از ویرایشگر وردپرس، از هر صفحه ای اسکرین شات های پویا بگیرید. این ویژگی بسته به انتخاب شما در مورد ادیتور کلاسیک و بلاک اعمال می شود. سیستم عامل در حالت عادی برای اسکرین شات گرفتن شما را ملزم می کند که صفحه جدیدی در مرورگر خود باز کنید و تصاویر خود را خارج از پلتفرم بهینه کنید.
اگر از ادیتور کلاسیک استفاده می کنید ، Screenshots Browser به شما امکان می دهد تا از کد کوتاه سفارشی برای اسکرین شات گرفتن استفاده کنید و می توانید چند اسکرین شات را در هر صفحه یا پستی اضافه کنید. همین روش در مورد ادیتور بلاک نیز صدق می کند.
از آنجا که این افزونه اسکرین شات ها را به صورت پویا می گیرد، برای شرایطی که نمی خواهید از عکس های قدیمی برای محتوای خود استفاده کنید، بسیار مناسب است. اگر صفحه یا پستی دارید که شامل کدکوتاه یا بلاک اسکرین شات های مرورگر می شود، بازدیدکنندگان وب سایت شما می توانند عکس هایی به روز ببینند. این روش برای انواع خاصی از محتوا، روشی جالب محسوب می شود.
صرف نظر از اینکه از کدام روش استفاده می کنید، این افزونه به شما امکان می دهد وضوح اسکرین شات های مرورگر را نیز به صورت دلخواه تنظیم کنید. همچنین می توانید متن معمولی، متن alt و همچنین کلاس های CSS سفارشی به تصاویر خود اضافه کنید.
با این حال ، مهم است که درک کنیم این افزونه فقط از قسمت اصلی صفحه مرورگر اسکرین شات می گیرد. این بدان معنی است که محدوده ای از صفحه وب سایت که برای دیدن آن باید اسکرول کنید، نمایش داده نمی شوند. اندازه این منطقه به پارامترهایی بستگی دارد که برای هر اسکرین شات تنظیم می کنید و نحوه انجام این کار را بعداً یاد خواهید گرفت.
ویژگی های کلیدی:
- می توانید برای گرفتن اسکرین شات دلخواه از هر وب سایتی که در پنجره مرورگر شما باز می شود، از کد کوتاه یا بلوک استفاده کنید
- می توانید بدون نیاز به گرفتن یا آپلود دستی اسکرین شات ها، آن ها را در محتوای خود اضافه کنید.
- اندازه وضوح اسکرین شات های مرورگرتان را تعیین کنید.
- کلاس های CSS سفارشی را به اسکرین شات هایی که افزونه می گیرد، اضافه کنید.
- پیوندها و متن alt را به تصاویر خود اضافه کنید.
قیمت: رایگان
نحوه استفاده از افزونه اسکرین شات مرورگر (2 رویکرد)
حالا که با نحوه کار کردن افزونه اسکرین شات آشنا شدید، بیایید در مورد نحوه استفاده از آن بحث کنیم. کدهای کوتاه یک قسمت اساسی از افزونه هستند؛ بنابراین در ابتدا نگاهی به آن ها می اندازیم.
1. از کد کوتاه برای تولید اسکرین شات های مرورگر پویا استفاده کنید
افزونه اسکرین شات مرورگر شما را قادر می سازد تا از کد کوتاه سفارشی زیر برای گرفتن اسکرین شات های پویا در مرورگر استفاده کنید:
[browser-shot url="elegantthemes.com" width="600" height="400"]
این کدکوتاه شامل دو پارامتر اساسی است: عرض و ارتفاع. هر دو پارامتر از مقادیر پیکسل استفاده می کنند و رزولوشن پیش فرض افزونه برای اسکرین شات گرفتن 600× 400 است. البته باید URL خاصی را که می خواهید از آن اسکرین شات بگیرید، به این کد اضافه کنید.
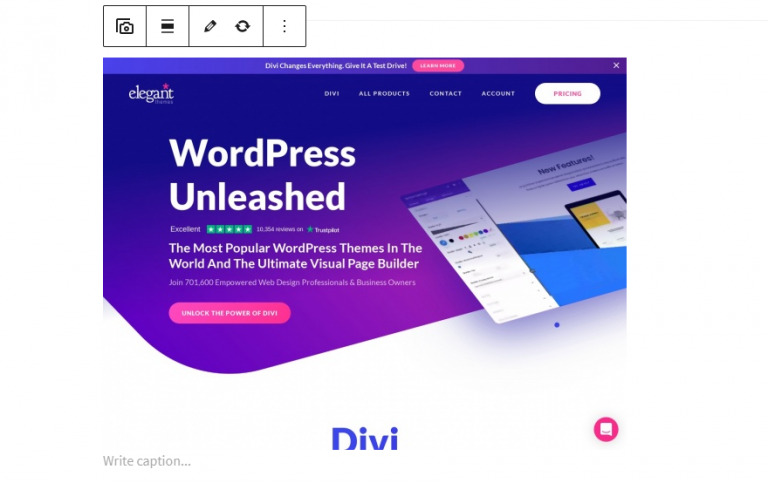
صرف نظر از اینکه شما از ادیتور کلاسیک یا بلاک استفاده می کنید، این کد اسکرین شاتی مانند تصویر زیر ارائه می دهد:

با این حال، افزونه اسکرین شات مرورگر شما را قادر می سازد چندین پارامتر را در این زمینه به دلخواه خود تنظیم کنید. علاوه بر عرض و ارتفاع، موارد زیر را می توانید تعیین کنید:
- Alt: این پارامتر به شما امکان می دهد متن alt را به اسکرین شات خود اضافه کنید.
- لینک: با استفاده از این پارامتر می توانید انتخاب کنید که تصویر به چه جایی لینک بدهد (که می تواند متفاوت از جایی باشد که اسکرین شات از آن گرفته شده است).
- هدف: این پارامتر به شما امکان می دهد تعیین کنید که آیا لینک های تصویر در پنجره جدیدی باز شوند یا خیر.
به عنوان مثال ، کد کوتاهی کامل شامل همه این پارامترها به این صورت خواهد بود:
[browser-shot url="http://www.google.com" width="700" height="500" alt="Google’s homepage" link="http://www.otherwebsite.com"]
همچنین می توانید برای افزودن کپشن به صورت دستی از کد زیر استفاده کنید:
[browser-shot url="http://www.google.com" width="700" height="500" alt="Google’s homepage" link="http://www.otherwebsite.com"]Here’s the caption[/browser-shot]
در بیشتر موارد، مهمترین پارامترهای مورد استفاده شما عرض و ارتفاع هستند. همیشه استفاده از مقادیر یکسان عرض و ارتفاع برای تمام اسکرین شات هایی که می گیرید، بهترین نتیجه را نمی دهد؛ بنابراین باید پارامترهای خود را متناسب با محتوا تنظیم کنید.
2. برای افزودن اسکرین شات به وب سایت خود از بلاک ها استفاده کنید
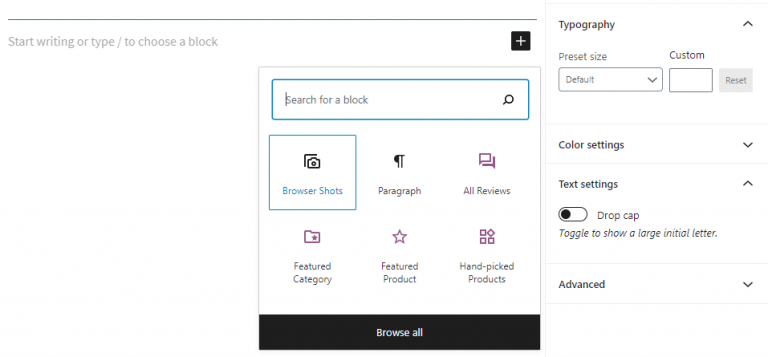
اگر از ادیتور بلاک استفاده می کنید ، افزونه اسکرین شات به شما امکان دسترسی به بلوک جدیدی به نام Browser Shots را می دهد:

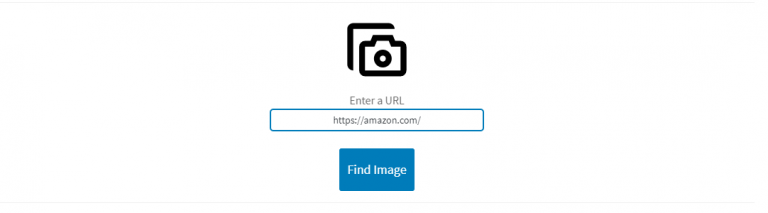
با انتخاب بلاک، افزونه از شما می خواهد که می خواهید از چه وب سایتی اسکرین شات بگیرید. در این مثال ، ما از صفحه اصلی وب سایت آمازون ایالات متحده استفاده می کنیم:

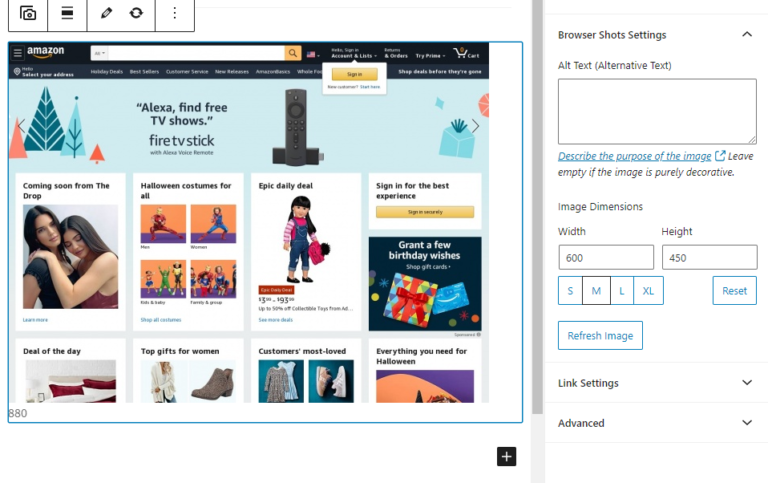
هنگامی که بر روی گزینه یافتن تصویر (find image) کلیک کنید، این افزونه یک اسکرین شات را ‘گرفته’ و آن را در بلاک ادیتور نمایش می دهد:

نکته ای که باید بخاطر بسپارید این است که این افزونه نمی تواند به صفحات خصوصی دسترسی پیدا کند یا وارد آن ها شود. برای این نوع اسکرین شات ها، باید خودتان راهی پیدا کنید.
در ادامه در سمت راست آن اسکرین شات، تب جزییات بلاک را مشاهده می کنید. این تب به شما امکان می دهد بدون نیاز به افزودن کدکوتاه تنظیمات، تمام پارامترهایی را که قبلاً در مورد آنها بحث کردیم اصلاح کنید.
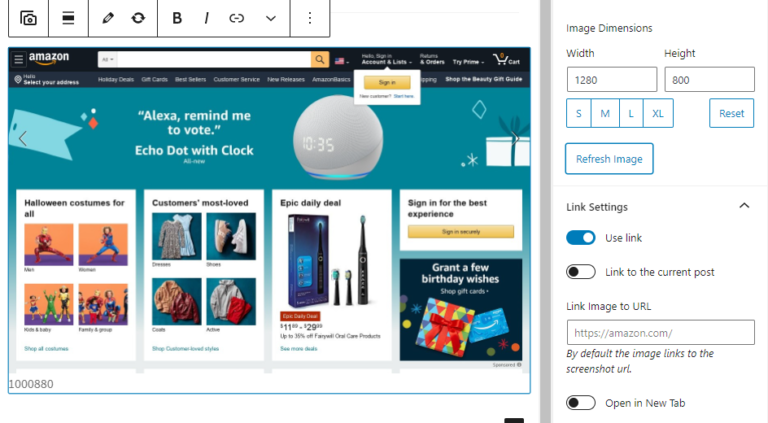
تغییر عرض و ارتفاع اسکرین شات های مرورگر شما با استفاده از ادیتور بلاک بسیار ساده تر است. این قضیه به این دلیل است که این ویرایشگر به شما امکان می دهد با زدن دکمه Refresh Image در زیر پارامترهای ارتفاع و عرض ، پیش نمایش اسکرین شات را بررسی کنید:

اگر هر دو مثال را با هم مقایسه کنید، می توانید ببینید که چگونه تغییر در رزولوشن، محدوده ای که این افزونه برای شما از آن اسکرین شات می گیرد، اصلاح می کند. فراتر از این ، می توانید لینک های سفارشی را به تصاویر صفحه خود اضافه کنید، تعیین کنید که لینک ها در صفحه جدید باز شوند یا خیر و کلاس های CSS سفارشی را در مورد آن ها تنظیم کنید.
نتیجه
اگر به طور منظم برای محتوای وبلاگ خود اسکرین شات قرار می دهید، افزونه اسکرین شات مرورگر می تواند در وقت شما صرفه جویی کند. این ابزار یک افزونه نسبتاً خوب است و می تواند ویرایش پست ها را کاملا راحت تر کند.
با استفاده از اسکرین شات های مرورگر، می توانید با استفاده از یک کد کوتاه ساده یا ادیتور بلاک، آن ها را به محتوای خود اضافه کنید. این پلاگین در مورد کدهای کوتاه شامل پارامترهای مختلفی است که به شما امکان می دهد عرض ، ارتفاع و حتی alt (برای متن alt) اسکرین شات ها را به صورت دلخواه تنظیم کنید.




0 نظر